Landing Page Redesign
UX Design / UI Design
The goal was to observe an existing webpage for a site that supports cognitive health and offers resources to help those people. We used a design sprint approach to identify issues, focus on commonalities identified, then make decisions from various testing and data sources.
The linear design sprint process is shown below along with my design solution.



Process Work Shown Below
Monday: Map
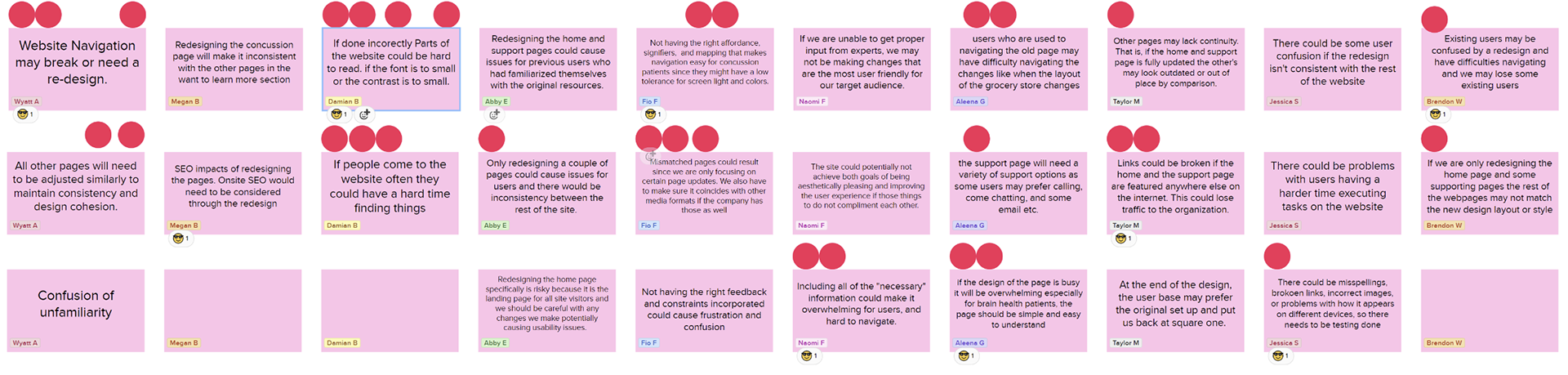
We started by doing an exercise called "Start at the end" in order to realize our goals for the sprint, by imagining the end result, then working backwards. We used red dots to vote for factors that pose the biggest risk to the project.

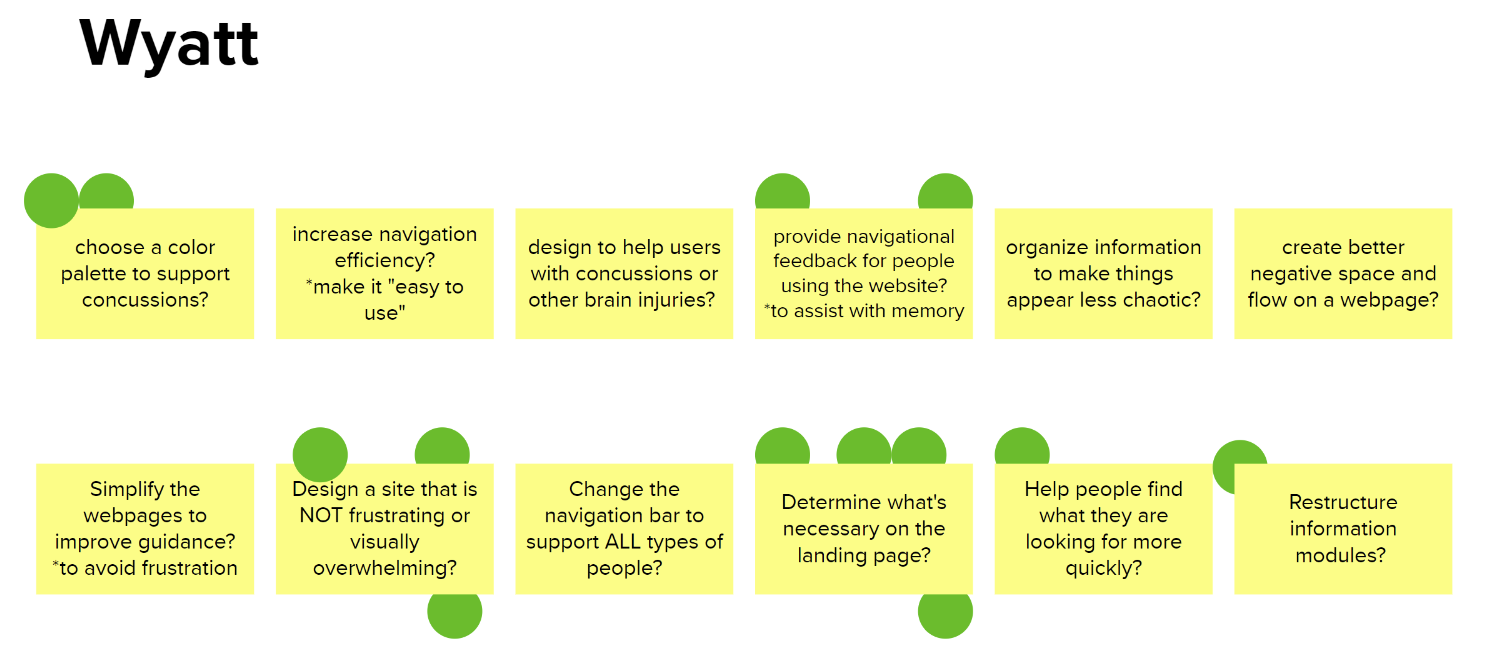
HMW Questions
We then explored the website and UX research assets that included a survey, persona, journey map, and interview notes, to formulate our How Might We questions. Green dots indicate classmates selecting most promising HMW questions.

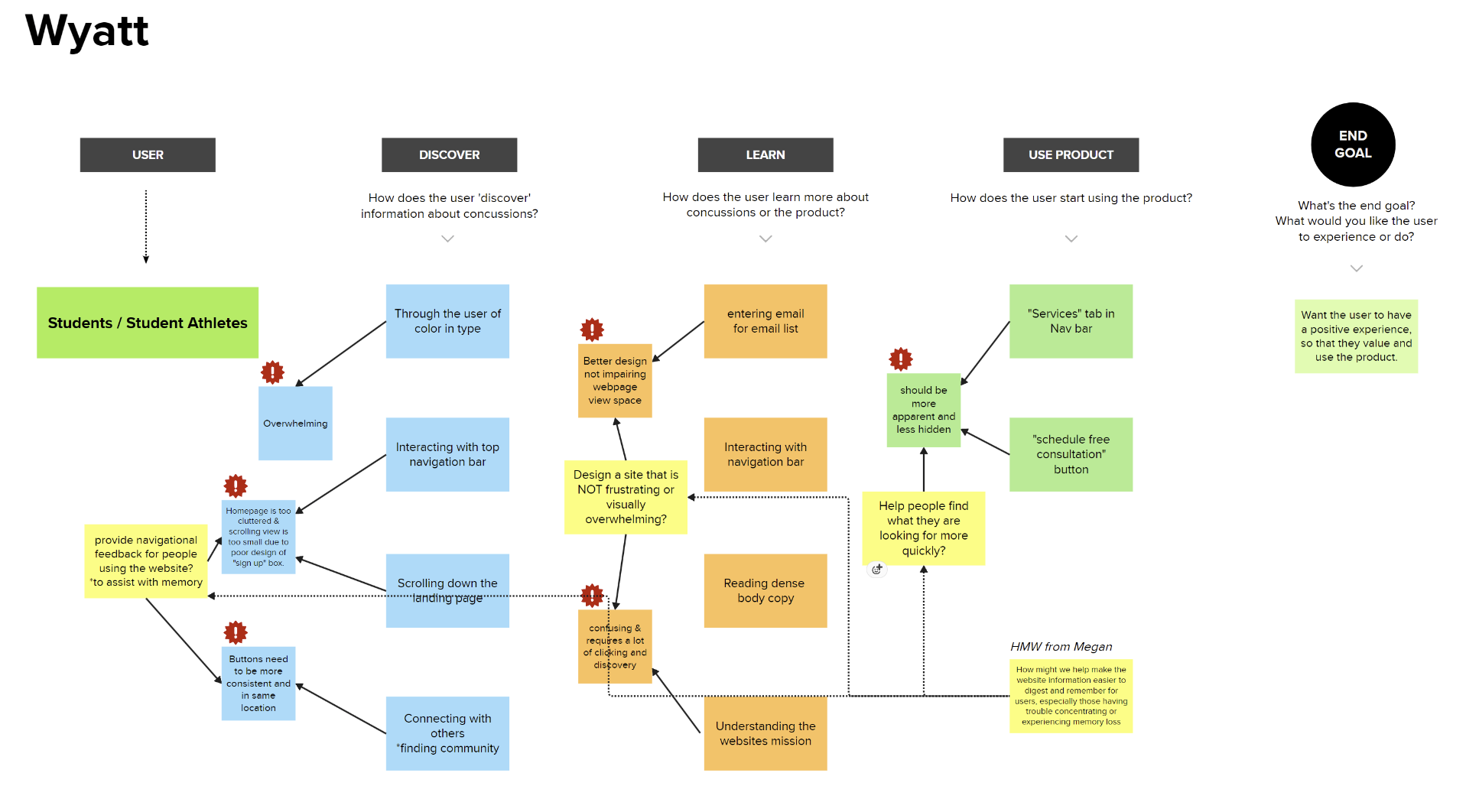
Target
This step involved mapping a users navigation through various stages on the website. The goal was to find any gaps to implement our teams HMW questions.
HMW questions are shown on yellow sticky notes. I used 3 of mine and 1 from a peer.

Tuesday: Sketch
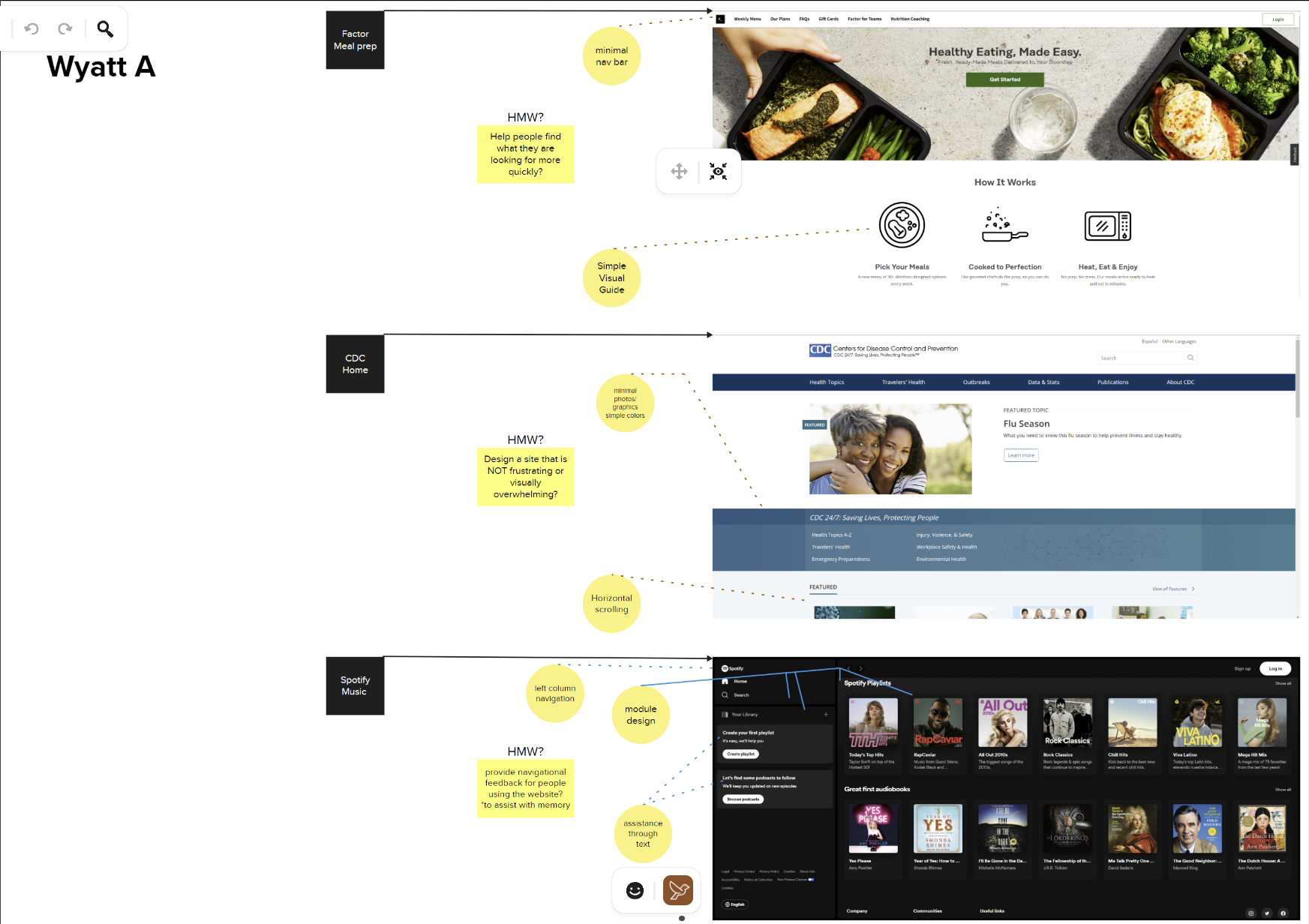
We started by creating lightning demos from three companies, products, or services, that have an approachable design in and outside of the healthcare industry.
I selected, Spotify, Factor75, and the CDC to display elements I enjoy, that also align with the UX assets we studied during mondays HMW generation.

Sketching
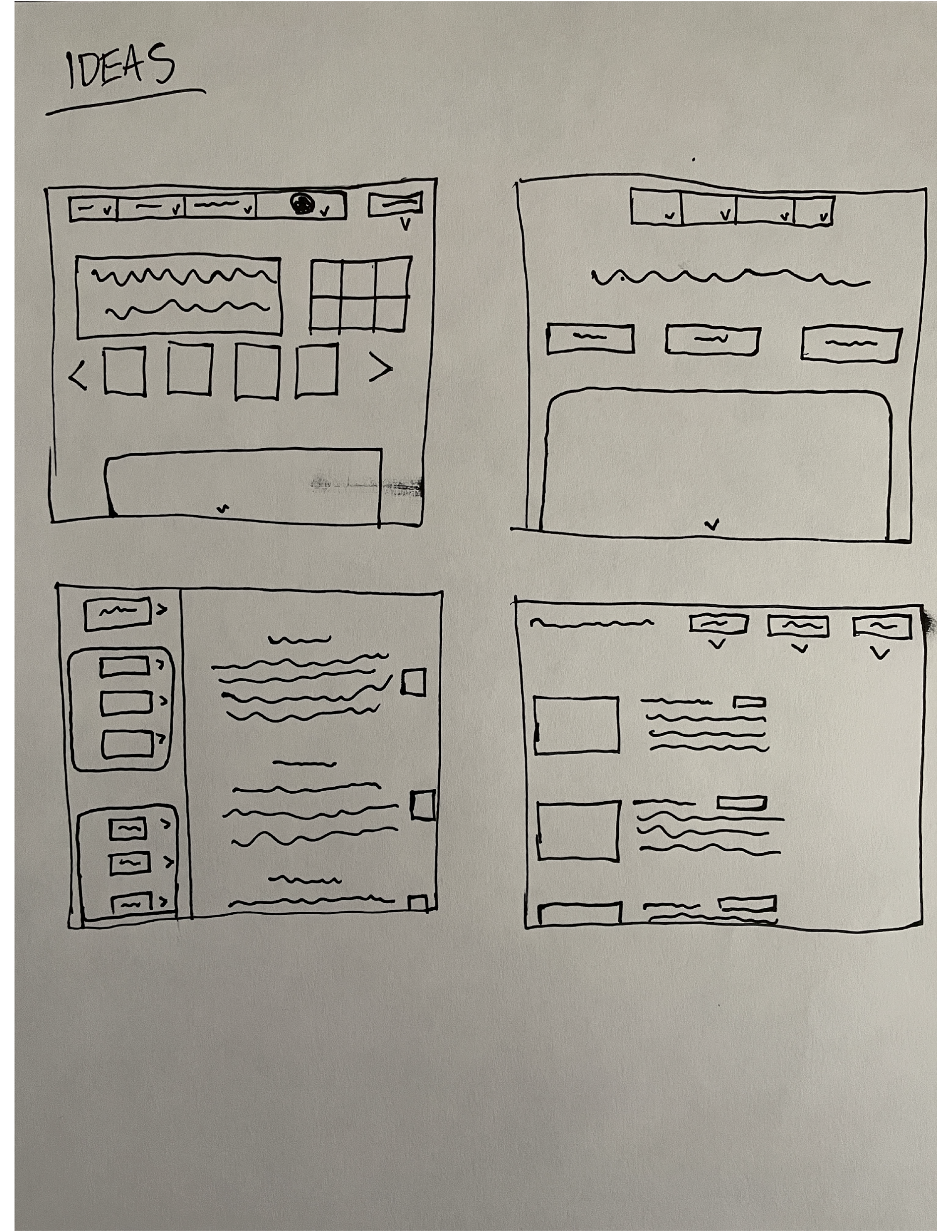
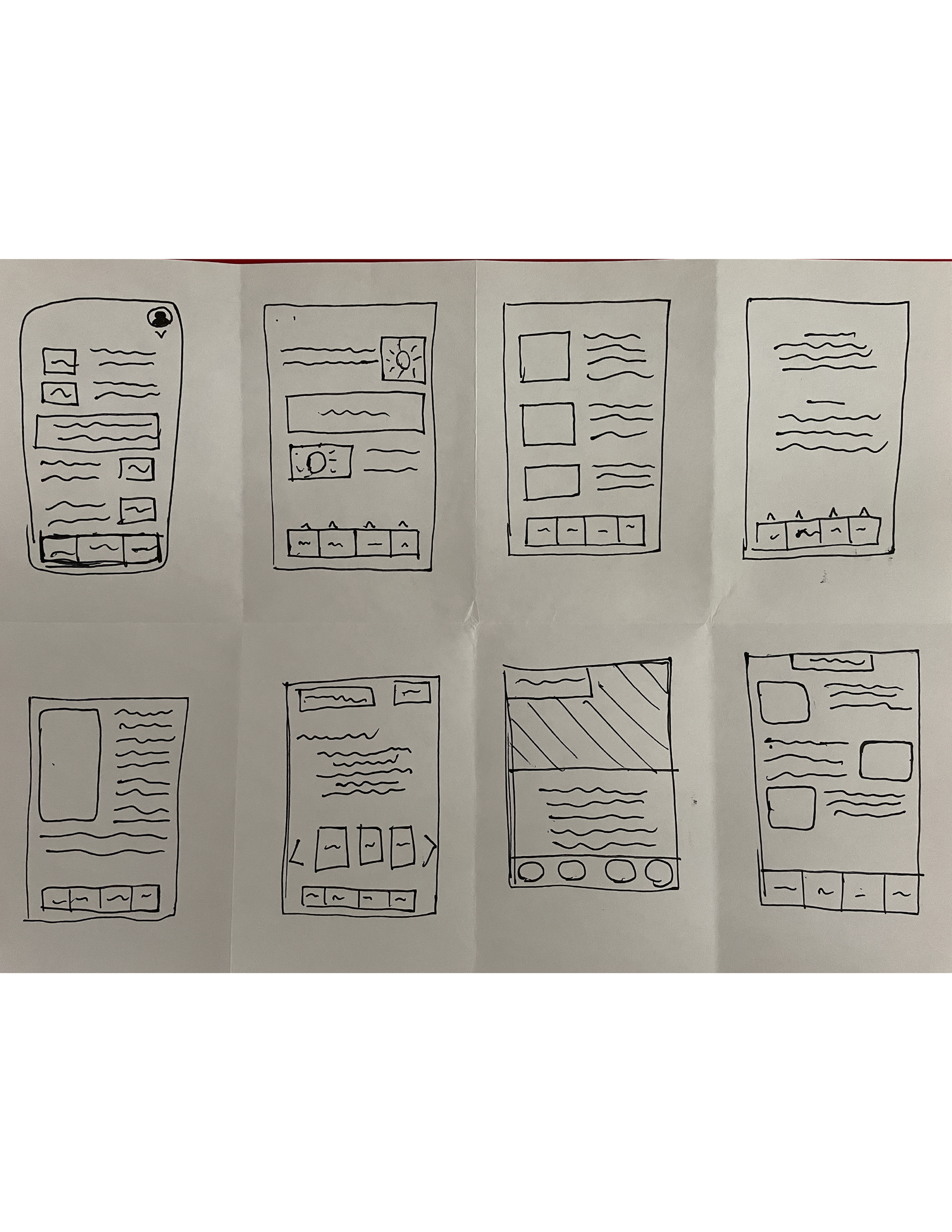
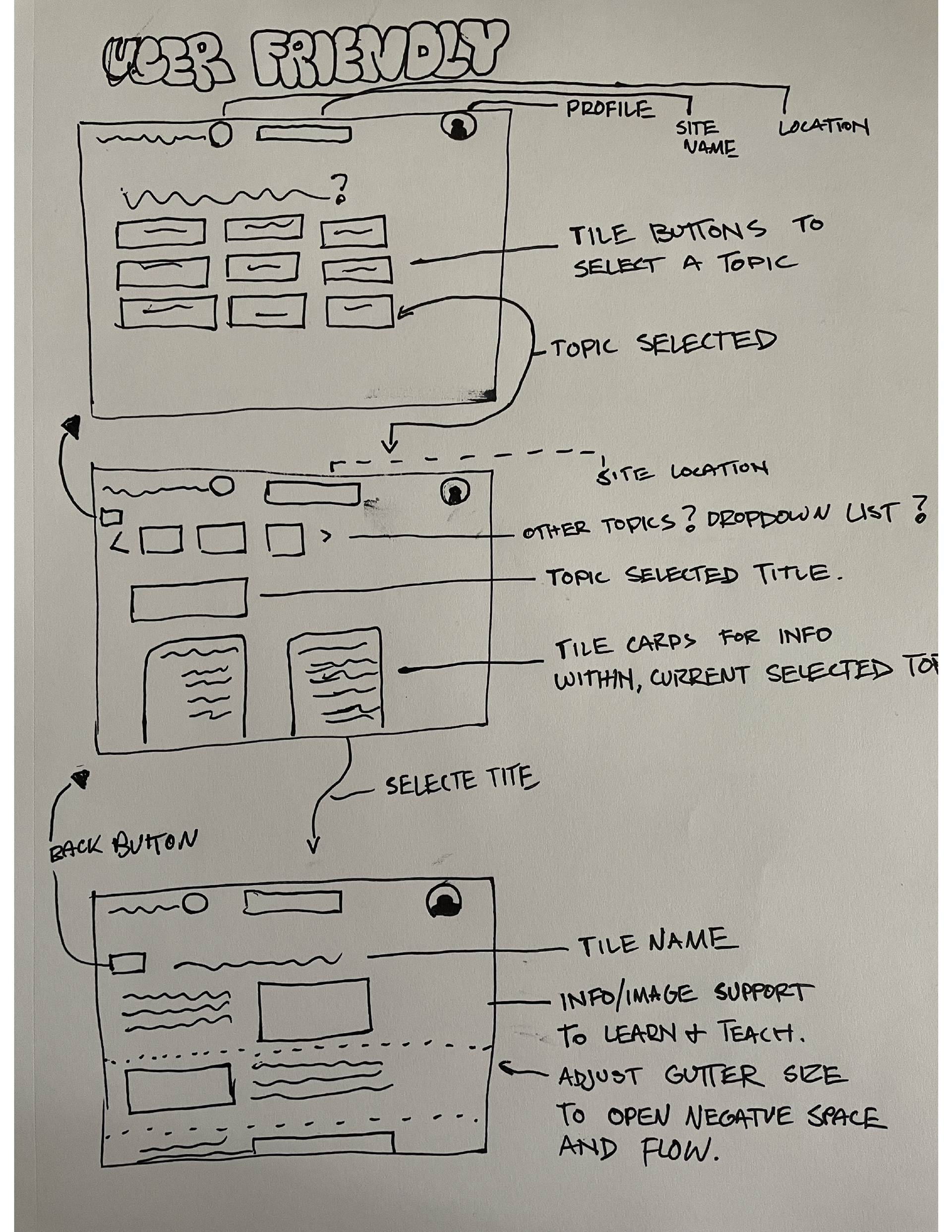
We then went into a 4-step sketch. Starting with a 10 minute note generation to find any ideas, solutions, or realizations that come to mind. Then 20 minutes to draw lo-fi, doodle-like ideas without using words. Next was a Crazy 8's, draw 8 ideas in 8 minutes. Lastly was a solution sketch to generate collective ideas from all the previous exercises. Below shows my linear process starting on the leftmost image.

Notes

Ideas

Crazy 8's

Solution Sketch
Thursday: Prototype
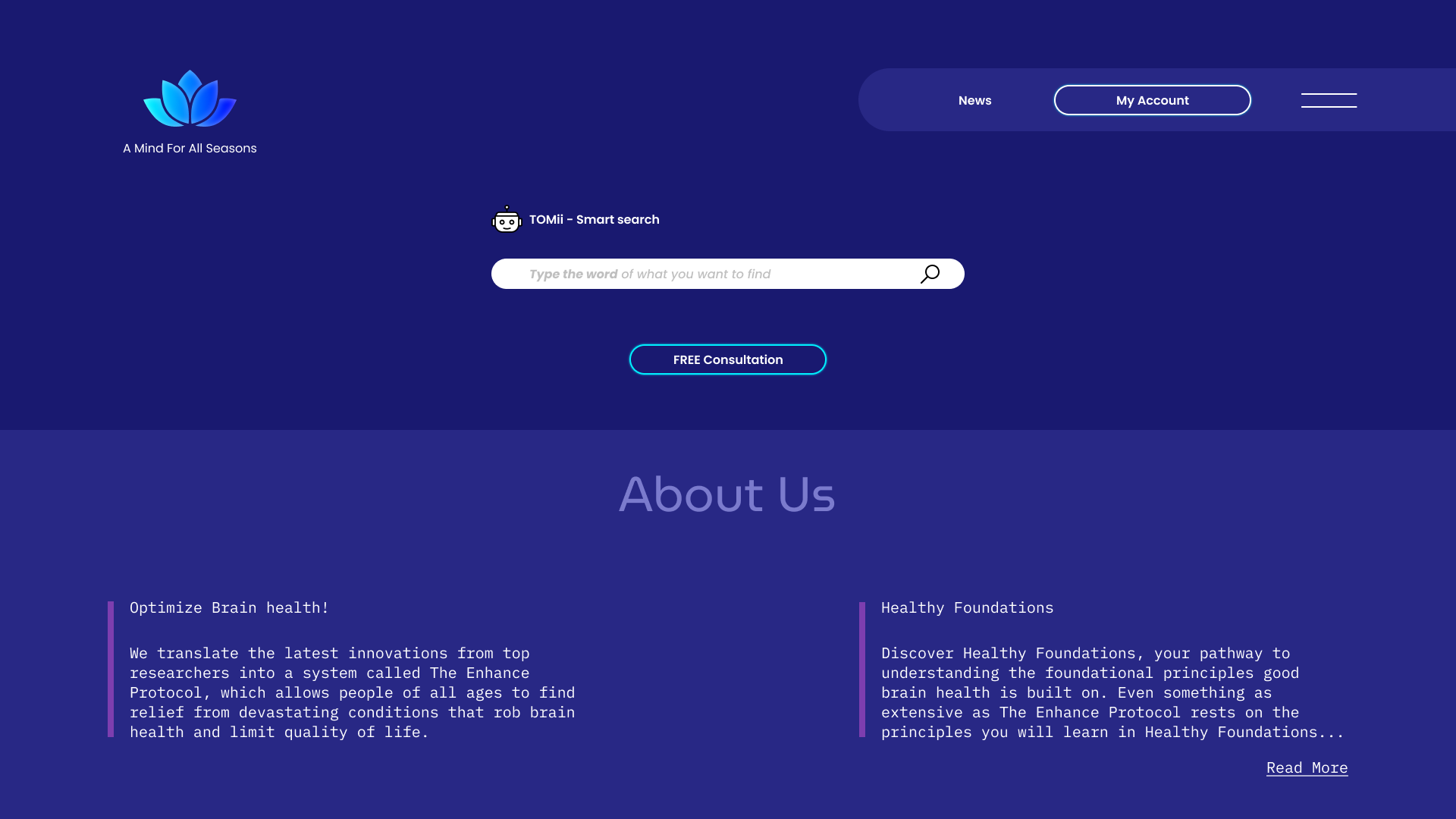
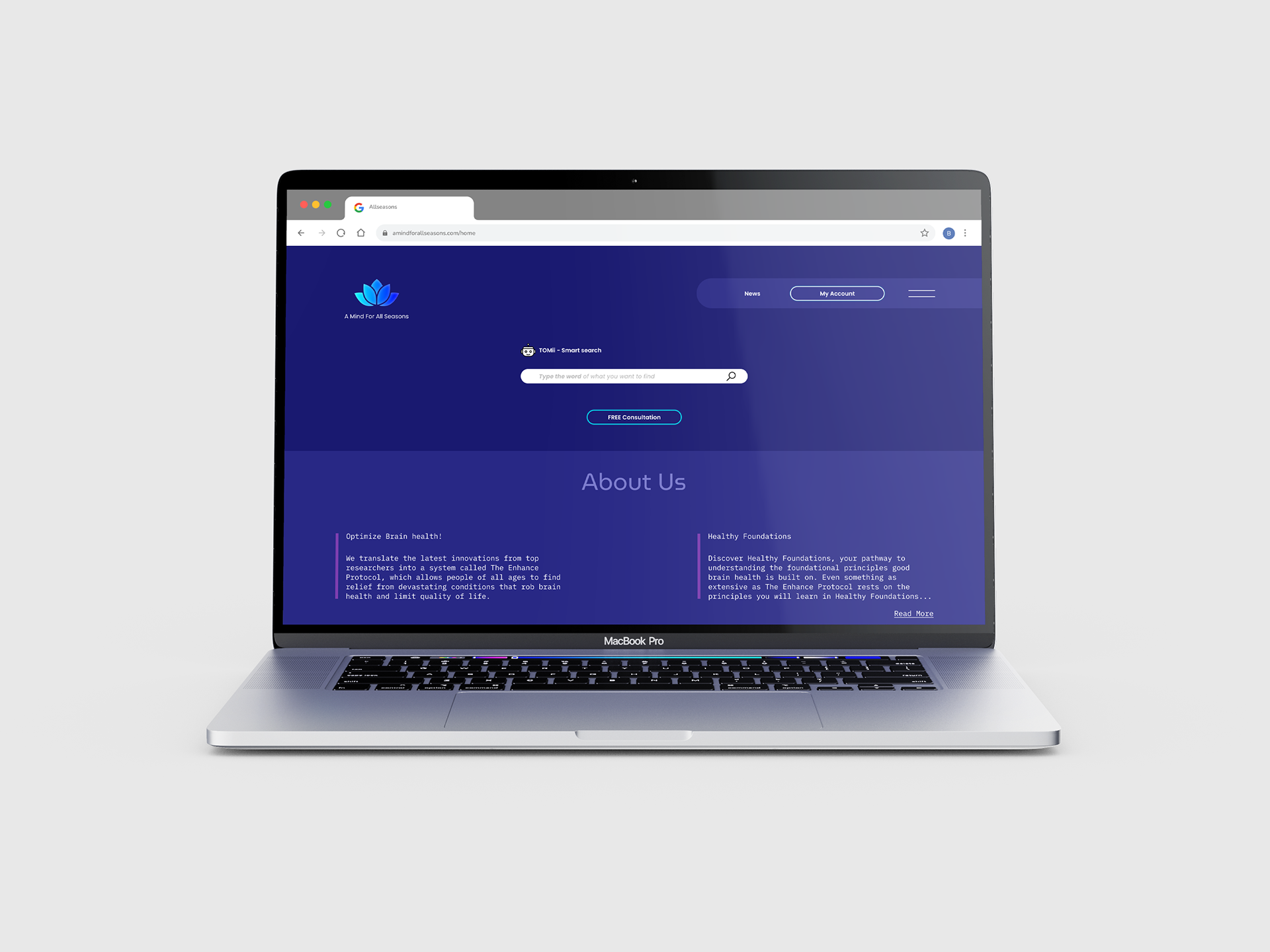
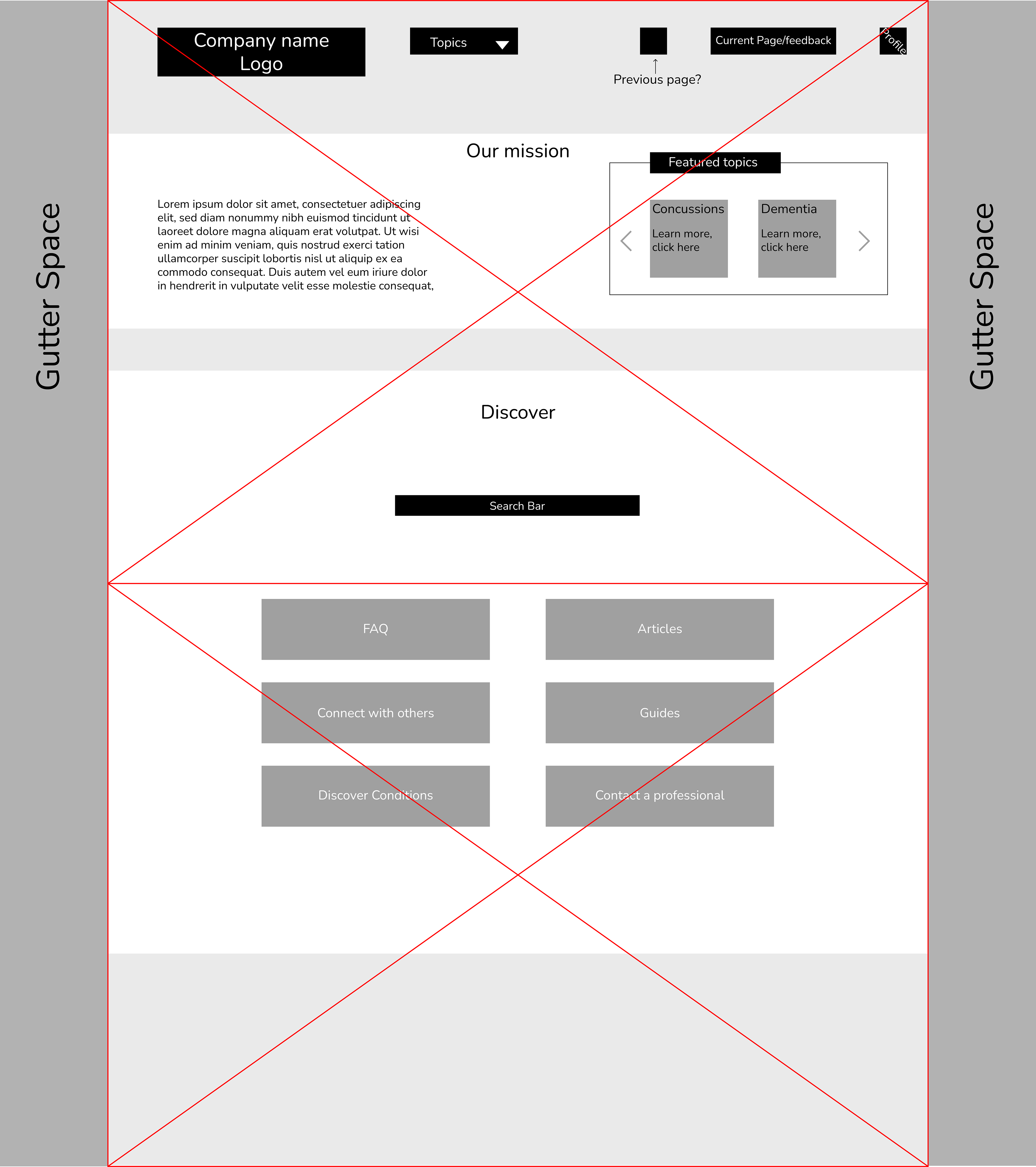
Here is my first prototype of a website based from all previous research & exercises.

Friday: Test
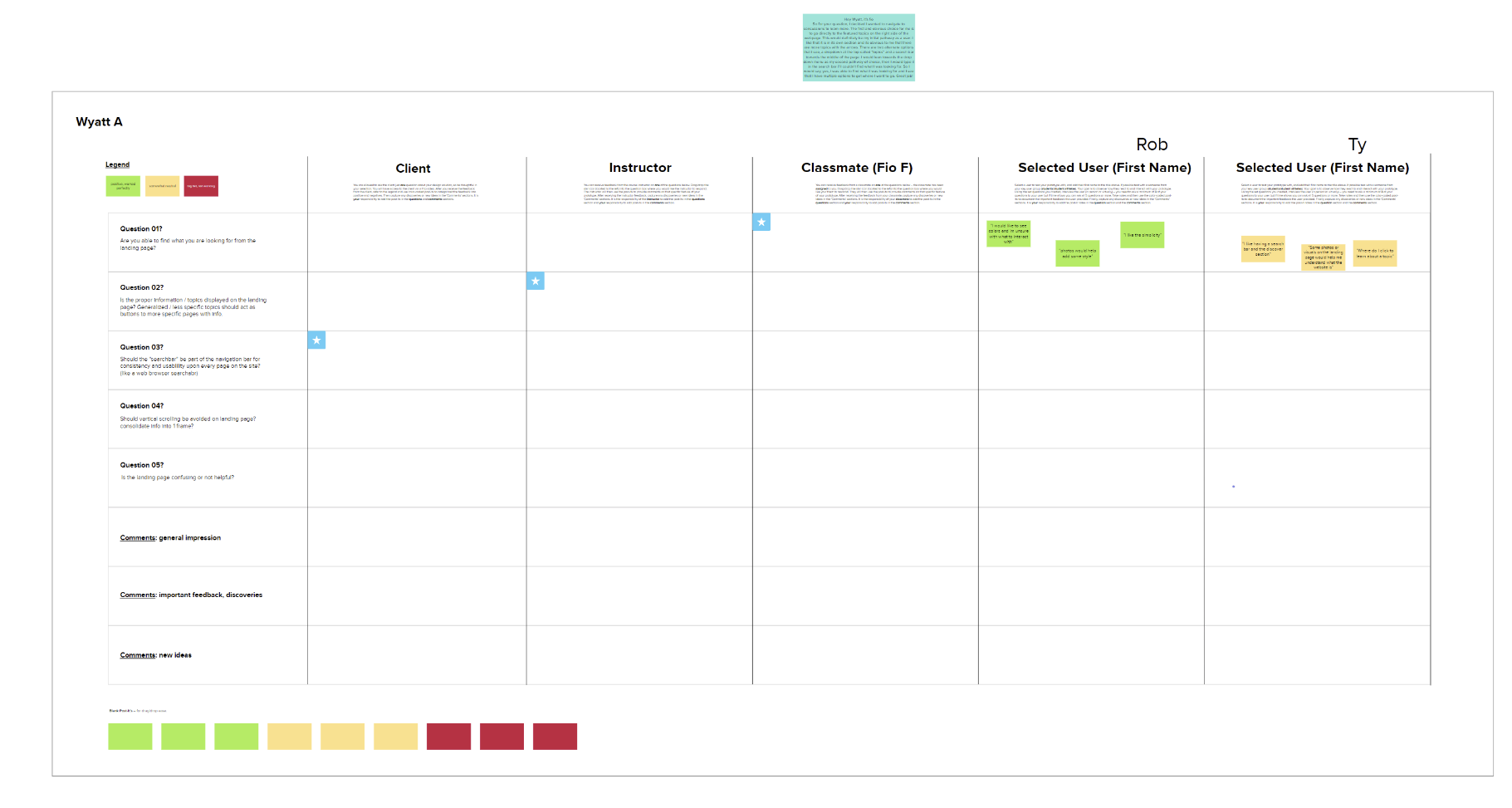
We started by conducting a Client Q&A, 2 person interview, and a classmate for feedback on our first prototype design. This process allowed me to determine what was working, and changes that should be made, feedback is something I highly value as a designer and something essential to any design process.

My Questions

Workspace Overview
Final Prototype
Below is my final website landing page prototype, derived from the research and exploration throughout the design sprint. Feedback and exploration was immensely helpful to me and the teamwork, sharing and collaboration led me to many ideas.